LoveFlame is a web and mobile application designed to improve couple intimacy using artificial intelligence on personal and psychological data.
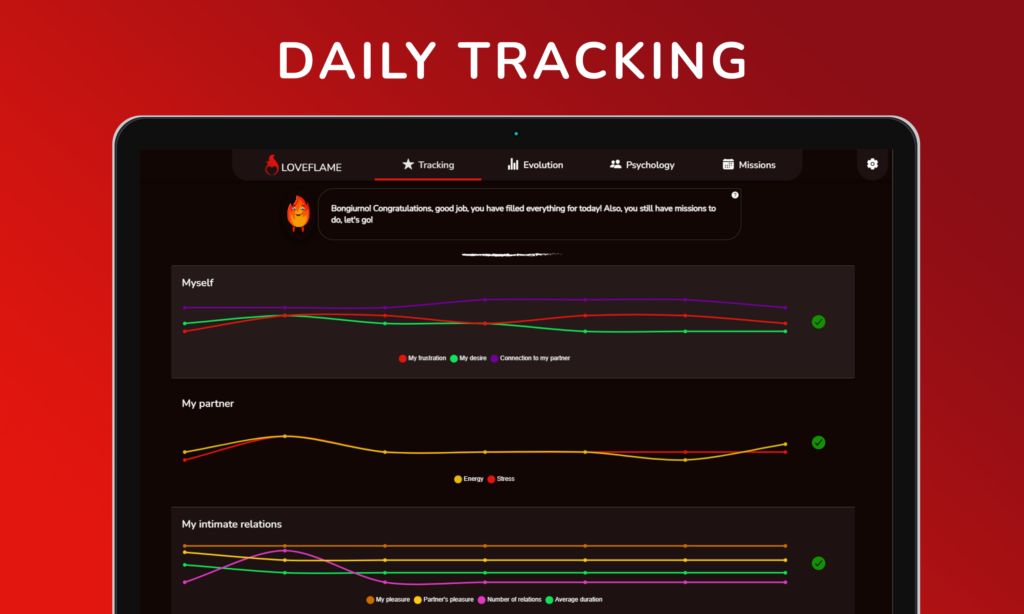
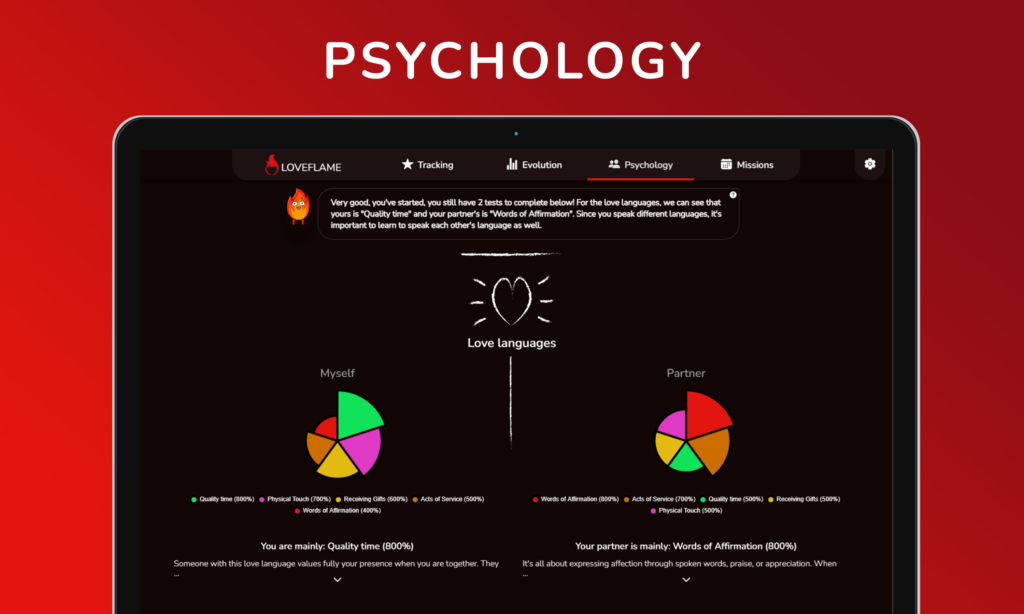
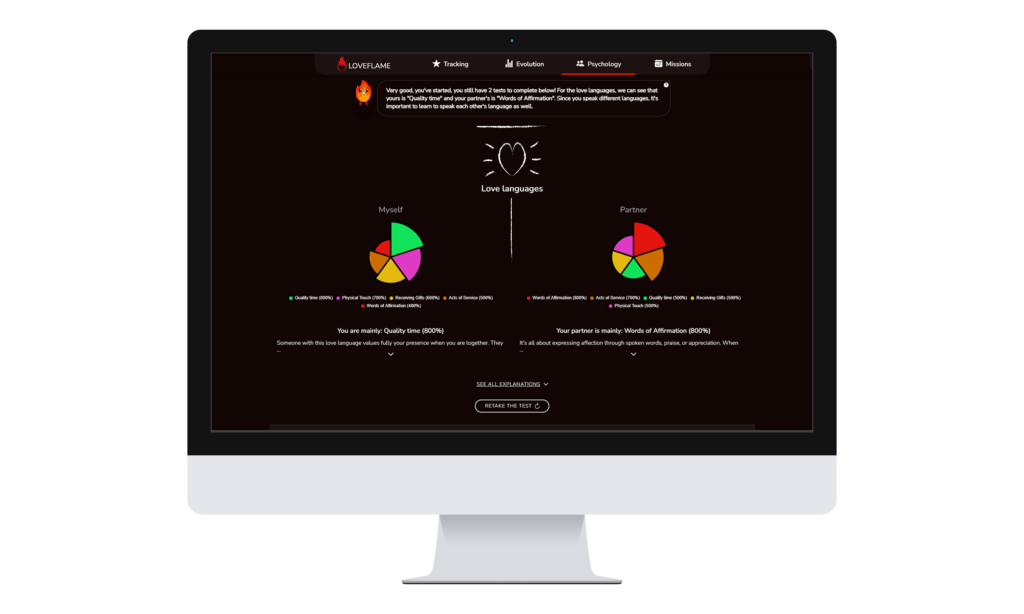
Users are invited to fill in a daily report on their emotional state, that of their partner and their relationship, and to complete 3 psychological tests: love languages, love attitudes and the distribution of roles within the couple.
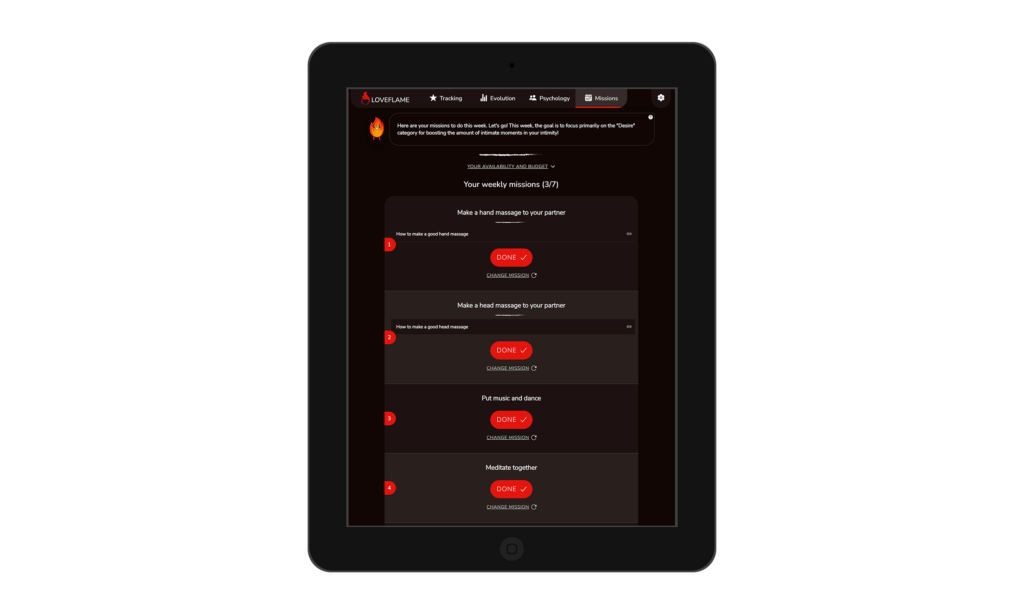
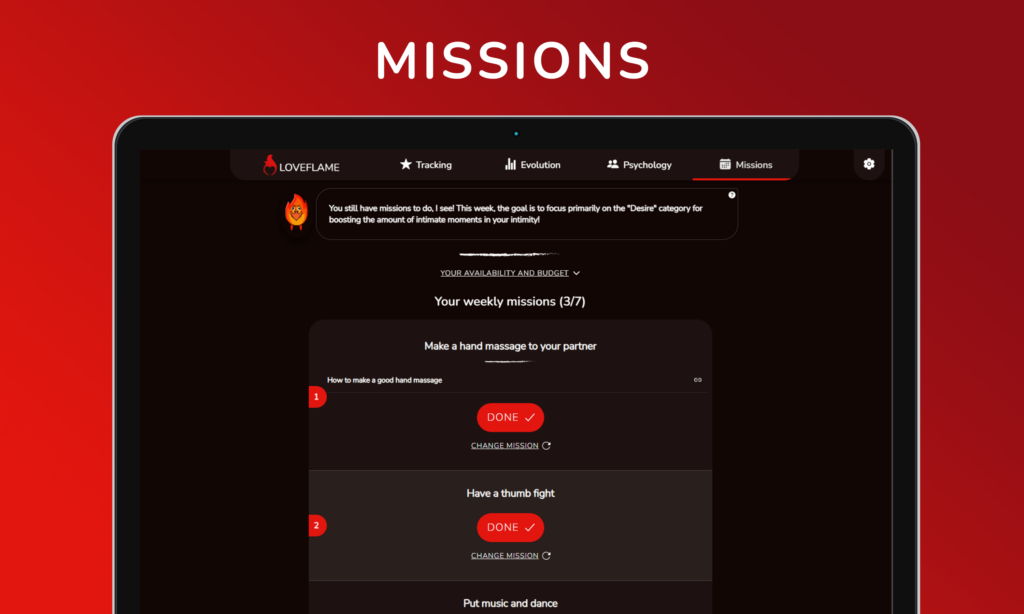
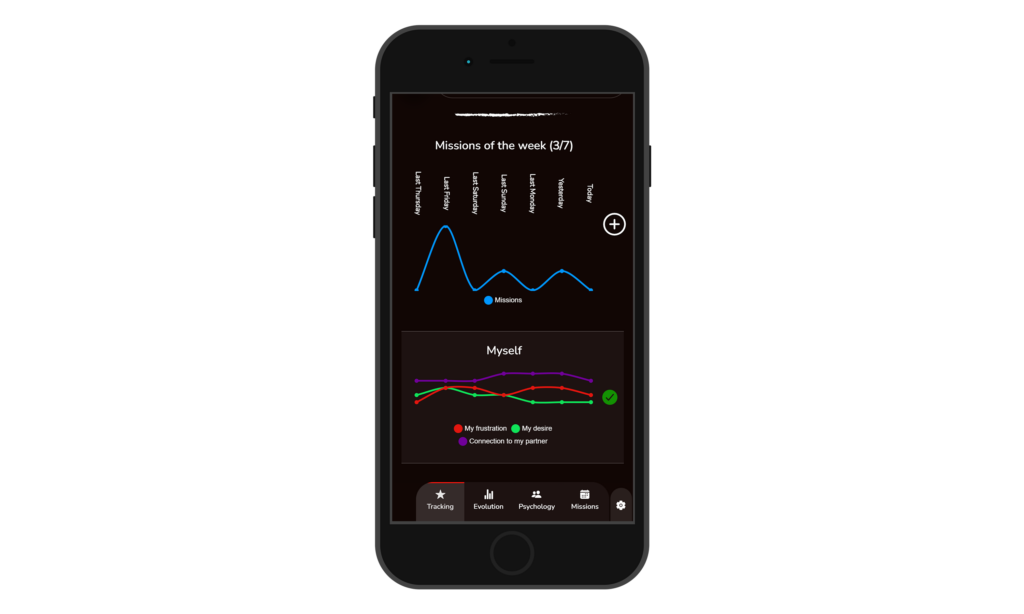
Then, thanks to these data, 7 missions per week are proposed to the user with the aim of increasing the quality or quantity of intimacy in his or her couple. These 7 missions are proposed thanks to the use of machine learning and artificial intelligence on all the data collected.
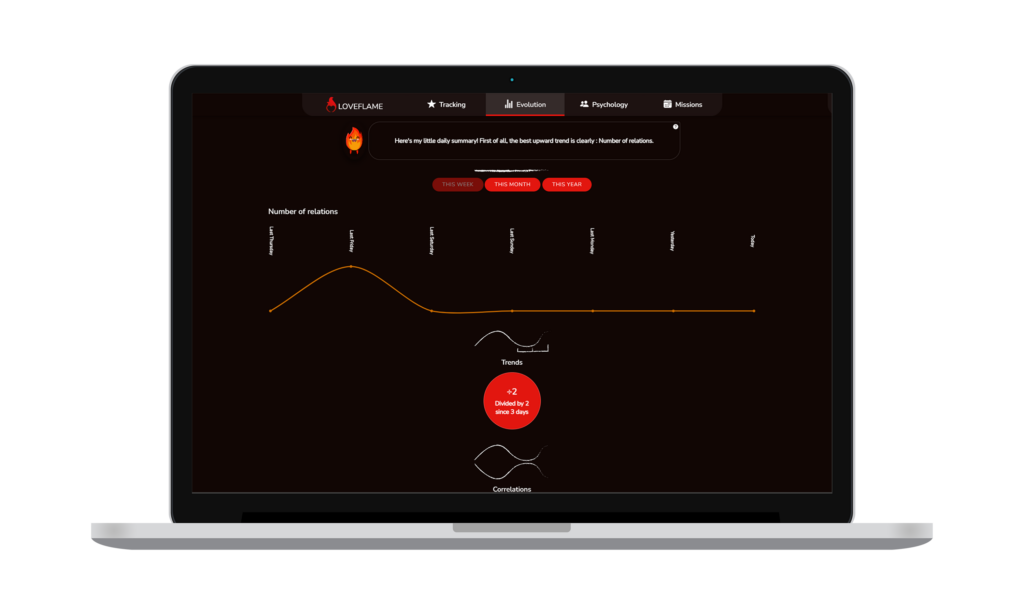
Initially, psychological tests are used first, as follow-up data is scarce. Then, as use progresses, the model makes increasing use of personal data to continuously improve the missions proposed each week.
For reasons of confidentiality, all calculation, machine learning and artificial intelligence models are run locally, directly on the user’s device. This also reduces operating costs and ensures full compliance with data protection laws.

Technology
The entire client part was developed using Angular and as a progressive application (PWA), making it easy to offer a web, Android and IOS version.
The client also includes a number of additional libraries, such as statistics.js for calculating correlations, mls.js for prediction, and a decision tree model (Random Forest) for mission selection.
The server side was developed using Laravel (PHP) and is mainly responsible for sending notifications, cloud backup if enabled, and license control.
The showcase site was developed using WordPress for total flexibility, easy maintenance and SEO.
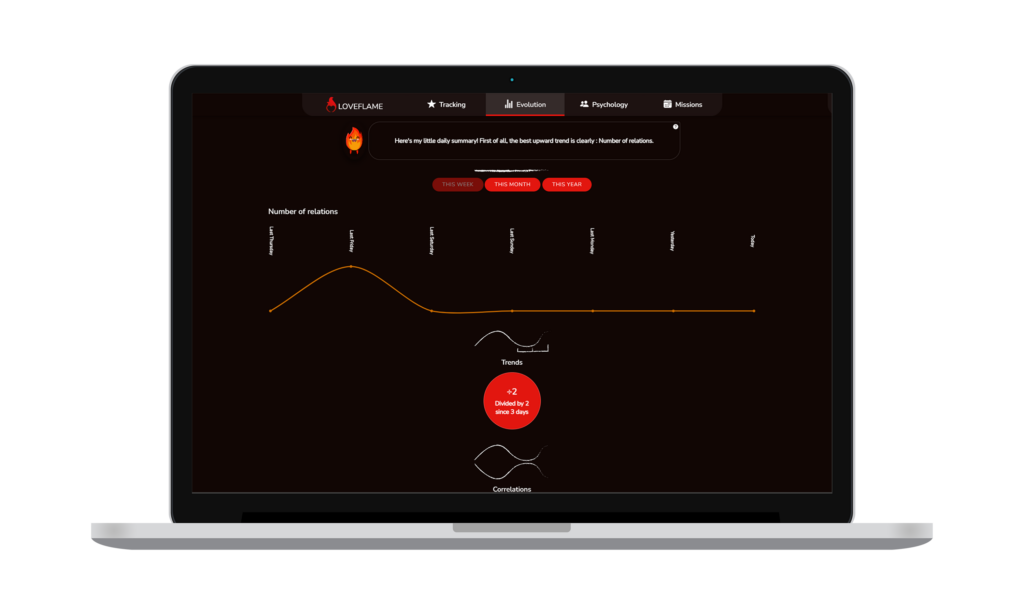
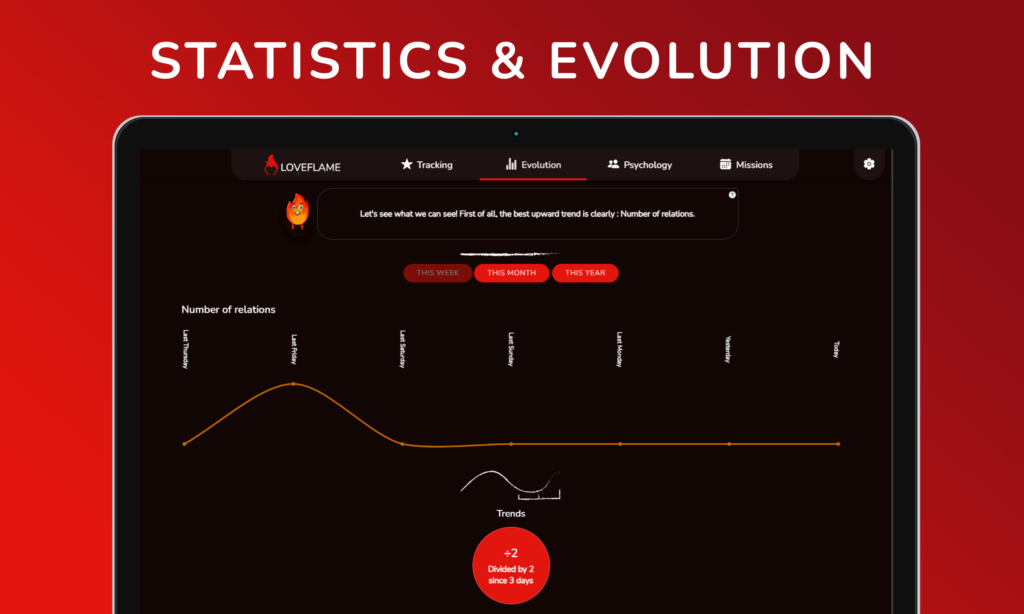
Gallery









Test now
- Web App : https://web.loveflame.app
- Website : https://loveflame.app




